Rue La La
Improving product categories to make browsing easier
Messy category data, mis-categorized products and overly broad categories were rampant and negatively impacting the user experience on Rue La La and Gilt. In 2019 our scrum team was tasked with tackling the issue.
My role was to lead our research and design efforts, while also directing the work of our design co-op.
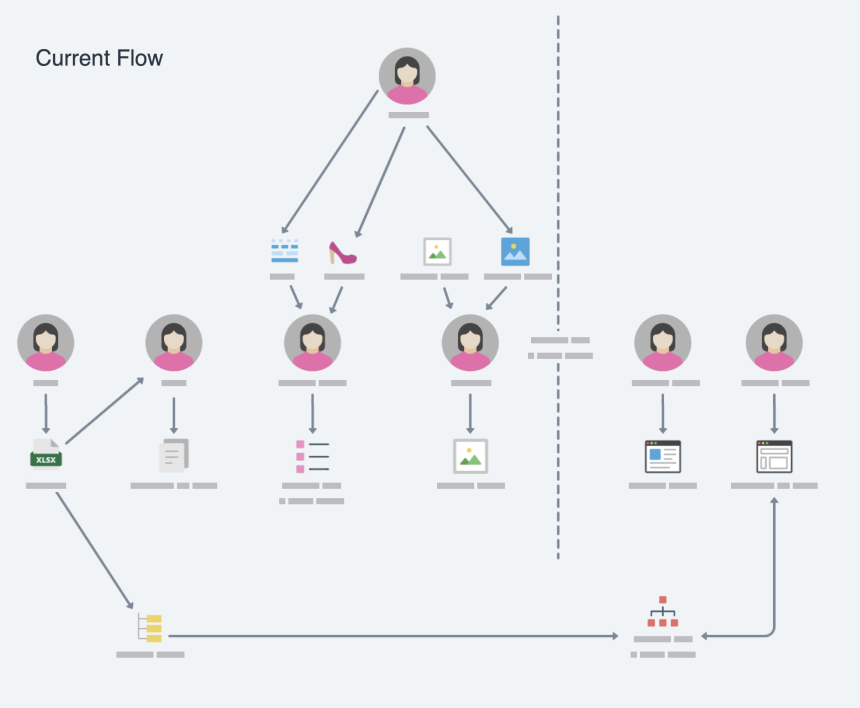
We reviewed our past research, data structures and internal tools in our effort to understand the problem. It turned out our biggest knowledge gap was in understanding our internal workflows. To shed light on this, I conducted extensive interviews with associates all along the production funnel, and mapped out the learnings.
Solution: Data cleanup
Armed with our findings, the team aligned on a multi-pronged approach. We would conduct a one-time clean up of the data, while also launching improvements to our internal tooling to ensure errors would not be reintroduced.
I worked with our design co-op to design, test and implement a new tool for making accurate category assignments. This was adopted into the workflow, resulting in fewer errors, and a vastly improved browsing experience for members.
Internal tool for product category assignment to improve data quality.
Browsing Women’s Clothing by category before (left) and after (right) the introduction of our internal tool for assigning categories to products.
Solution: North Star Vision
The data cleanup was a necessary first step, but we had only scratched the surface. Overly-broad categories were still a major problem, and users expected to drill deeper with filtering our data models did not support.
Guided by our research, and through regular alignment with stakeholders, I crafted and prototyped a North Star vision for categories. It included updates to our data hierarchy and structure, member-facing UI, internal workflows and associate tools. This created a shared vision across multiple teams that would drive incremental improvements for years to come.
Megamenu concept illustrating North-Star category hierarchy
Screens from prototype illustrating browse and filtering with North-Star category hierarchy
Excerpts from proposed changes to internal workflows, tools and data structures to support the North Star concepts
Solution: Interim Hierarchy
I also worked with stakeholders to align on an interim hierarchy that could be implemented in the near term using our current data model and workflows. Our focus was primarily on breaking up overly-broad categories. We validated with tree-testing, and made adjustments accordingly. This version of the hierarchy eventually launched, resulting in increases to engagement and conversion.
We validated the usability of the hierarchy through a few rounds of Tree Testing.
Browsing Women’s Clothing by category before (left) and after (right) the interim hierarchy update.
“Jen is an insightful, talented designer and strategic thinker who intricately balances the demands of the business with the goals of the user.”
— Todd Griffith, Design Director